Slack testing dark mode iOS – sounds kinda geeky, right? But hold up, this isn’t just about fiddling with settings. We’re talking about a crucial aspect of user experience, performance, and even accessibility. This deep dive explores everything from how dark mode impacts battery life and readability to uncovering potential bugs and ensuring a smooth, inclusive experience for all iOS Slack users. Get ready to illuminate (or darken!) your understanding.
We’ll dissect the visual differences between light and dark modes, examine the functionality and features, and delve into the rigorous testing process needed to make sure everything works flawlessly. Think performance benchmarks, user acceptance testing, and even addressing the specific needs of users with visual impairments. We’ll leave no pixel unturned in our quest to understand the impact of Slack’s dark mode on iOS.
Slack Dark Mode on iOS: Slack Testing Dark Mode Ios
Switching to dark mode on your iOS device has become a trendy choice, and Slack is no exception. This shift isn’t just about aesthetics; it impacts user experience, battery life, and even accessibility. Let’s dive into how Slack’s dark mode on iOS measures up.
Visual Differences Between Light and Dark Modes
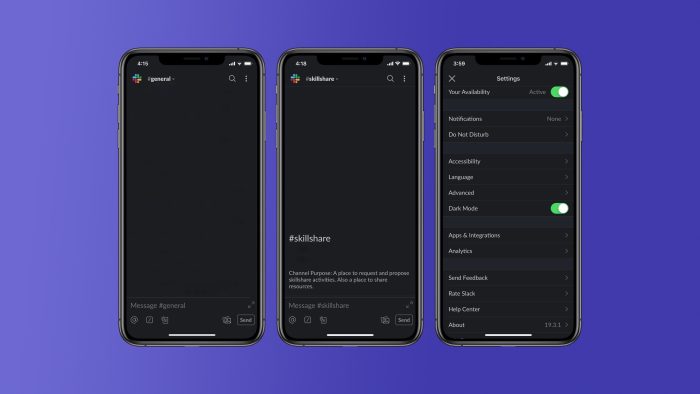
Slack’s light mode presents a bright, predominantly white interface with dark grey text and icons. The dark mode, conversely, flips the script, offering a dark grey or black background with lighter grey or white text and icons. This change is dramatic, offering a stark contrast between the two modes. Think of it like transitioning from a brightly lit room to a cozy, dimly lit one – the overall feel is dramatically different. The color palettes are carefully chosen to ensure sufficient contrast for readability in both modes.
Readability and Icon Clarity
In Slack’s light mode, the dark text on a bright background provides excellent readability for most users. However, prolonged use in bright environments might cause eye strain for some. Dark mode mitigates this by reducing screen brightness and offering a softer visual experience. Icons maintain clarity in both modes, though some subtle details might be slightly easier to discern in the light mode due to the higher contrast. However, the difference is minimal and shouldn’t impact usability significantly.
Impact of Dark Mode on Battery Life, Slack testing dark mode ios
The impact of dark mode on battery life is a topic of much discussion. For OLED screens, like those found in many iPhones, dark mode can indeed lead to significant battery savings because pixels are completely turned off for black areas. LCD screens, while benefiting less dramatically, can still experience some improvement due to reduced backlight intensity. The exact battery life improvement will depend on screen usage, brightness settings, and other factors. Anecdotal evidence from many users suggests noticeable battery life extension with dark mode, particularly during extended Slack usage.
User Interface Changes Specific to Dark Mode
The UI changes in Slack’s dark mode are primarily aesthetic. The overall layout and functionality remain consistent between both modes. The main difference lies in the color scheme – the backgrounds, text colors, and subtle shading changes to highlight elements. There are no significant functional alterations to the interface that are specific to dark mode; it’s purely a visual transformation designed for improved comfort and reduced eye strain.
Accessibility Features Comparison
| Feature | Light Mode | Dark Mode | Notes |
|---|---|---|---|
| Text Size Adjustment | Available | Available | Both modes offer adjustable text sizes for improved readability. |
| High Contrast Mode | Available (system-wide setting) | Available (system-wide setting) | Leverages iOS’s built-in high contrast mode. |
| Dynamic Type | Supported | Supported | Adapts text size based on system settings. |
| VoiceOver | Supported | Supported | Screen reader functionality works seamlessly in both modes. |
Slack Dark Mode on iOS: Slack Testing Dark Mode Ios
Switching to dark mode isn’t just about aesthetics; it’s a significant step towards improving accessibility and inclusivity for a wider range of users. For many, dark mode on iOS devices offers a more comfortable and less straining visual experience, especially in low-light conditions. Let’s delve into how Slack’s dark mode implementation can be further optimized for accessibility.
Accessibility for Visually Impaired Users
Ensuring accessibility for visually impaired users requires careful consideration of contrast ratios and font sizes. Slack’s dark mode should adhere to WCAG (Web Content Accessibility Guidelines) recommendations for sufficient contrast between text and background colors. This means choosing color combinations that provide a clear distinction, making text easily readable for users with low vision or those using screen readers. For instance, a dark gray background with a light gray or white text is generally insufficient; a bolder contrast, such as black text on a dark gray background, is often preferable. Larger font sizes should also be readily available and easily adjustable within the app’s settings.
Impact on Users with Photosensitive Epilepsy
Photosensitive epilepsy is a condition where flashing or rapidly changing visual stimuli can trigger seizures. Slack’s dark mode, while generally beneficial, should be designed to minimize the risk of triggering such episodes. This means avoiding high-contrast transitions, rapid color changes, or animations that might be problematic. A consistent and smoothly transitioning dark theme, devoid of rapid visual changes, is crucial. The use of subtle animations and a gradual dimming effect for notifications could further mitigate this risk. For example, the introduction of a soft fade-in for notifications, instead of an abrupt appearance, would greatly reduce potential triggers.
High Contrast Modes and Slack’s Dark Mode
High contrast modes are system-level settings on iOS that significantly increase the contrast between foreground and background elements. Slack’s dark mode needs to be compatible with these system-level settings. This means that when a user activates a high contrast mode, the app should automatically adjust its color scheme to match the system’s high contrast preferences, ensuring continued readability and usability, even with extreme contrast adjustments. This is not simply about supporting the mode, but ensuring the dark mode theme adapts gracefully to maintain a user-friendly interface.
Improving Text Contrast and Readability
Improving contrast and readability in dark mode often involves careful color palette selection. Using a sufficiently dark background with a bright, easily readable text color is key. However, simply choosing black text on a dark gray background may not be enough. Consider using a slightly lighter gray for the background and a pure white or very light gray for the text. Testing with different combinations and seeking feedback from users with visual impairments is crucial to determine the optimal contrast ratio. Additionally, using clear and distinct font styles, avoiding overly decorative fonts, and offering adjustable font sizes are equally important for readability.
UI Element for Improved Accessibility
A dedicated “Accessibility” section within Slack’s settings could significantly enhance the user experience. This section would allow users to adjust contrast levels independently of the system-wide settings, fine-tuning the balance to their specific needs. It could also include options for font size, text weight, and potentially even a choice of color palettes specifically designed for accessibility, offering a variety of options for users with diverse visual needs. This customizable approach empowers users to tailor the app to their individual requirements, promoting inclusivity and ease of use.
So, there you have it: a comprehensive look at Slack’s dark mode on iOS, from the initial design choices to the nitty-gritty details of testing and user feedback. While dark mode might seem like a simple aesthetic tweak, its impact is far-reaching, affecting everything from battery life to user accessibility. By understanding the complexities involved, developers can create a truly inclusive and enjoyable experience for everyone. Now, go forth and conquer the darkness (or the light, whatever floats your boat!).
 Tech Nest Online Berita Teknologi Terbaru
Tech Nest Online Berita Teknologi Terbaru